En un mundo basado en la tecnología se hace necesario para todos los empresarios hacer una publicidad online. En toda estrategia de marca hay que tener unas estrategias de marketing digital que ayude a dar a conocer la empresa. Además, estas estrategias son de un menor coste a la publicidad tradicional y además más medibles.
En el siguiente artículo tendrás la oportunidad de conocer detalladamente cada una de las estrategias que debes aplicar para que tu marca sea un bum en poco tiempo.
¿Por qué aplicar estrategias de marketing digital?
Aplicar cualquier tipo de estrategia es una de las cosas más complicadas que existen: desde montar hasta llevarla a cabo. Sin embargo, para poder lograr cualquier meta que nos propongamos en un determinado negocio es esencial la aplicación de ciertas estrategias las cuales funcionen como elemento propulsor para obtener los resultados anhelados.
En el caso de las estrategias de marketing digital son las más utilizadas si deseas que la marca o negocio sea reconocida por Internet. Aunque este medio es muy competitivo por ser una de los más utilizados tanto por los empresarios, negociantes o ejecutivos, merece la pena el esfuerzo dado que Internet está operativo las 24 horas del día.

Diferentes estrategias de marketing digital que funcionan
Conocer cada una de las diferentes estrategias para hacer reconocer tu propia marca es primordial en este tipo de negocios puesto que esto favorecerá la publicidad que se requiere, para que la marca sea reconocida en cada una de las redes que se encuentre en vía online. A continuación te describiremos cada una de las estrategias de marketing digital más utilizadas:
Inspírate de la competencia
La competencia siempre tiene ciertos puntos que generan ideas nuevas y originales, es por ello que te recomendamos que encuentres las palabras claves que mueve a tu competencia las cuales Te ayudarán a posicionarte en Internet.
Sube contenido
Si deseas aumentar la influencia de tu marca en Internet y conseguir más visitas se recomienda que subas contenido con frecuencia para mejorar así el posicionamiento SEO. Haz que el usuario se sienta interesado creando artículos atractivos y le enganchen.
Actualiza las fechas de tus publicaciones
Modifica actualizando la fecha de aquel contenido que ha perdido posiciones. Muchas veces cambiar la fecha de aquellas publicaciones antiguas por una resiente, lograrás turbo en el buscador y podrás ganas unas cuentas posiciones significativas ante las otras marcas online, al igual que su contenido también sería bueno cambiarlo.
Promociona el mejor contenido
Siempre el contenido es algo que atrae pero sin promocionarlo no lograrás que lo vea casi nadie. Es por ello que si inviertes tiempo en promocionarlo en redes sociales por ejemplo los resultados serán espectaculares.
Crea un artículo agregado
Concentrar todos los posts similares en uno solo ayudará para que este logre posicionarse. Los artículos cuando son más largos y con mejor contenido ayuda a que logres una posición en los buscadores más alta.
Realiza una campaña SEM
En SEM es importante para aquellas palabras claves que no logren posicionarse en un tiempo establecido. Además permitirá probar cómo reacciona el usuario al acceder a tu web a través de esas palabras.
Comparte en Redes sociales
Elige las redes sociales más interesantes para ti, te ayudarán a maximizar la publicidad de tu marca y ganar más notoriedad por ser los lugares más frecuentados por el público.
Define y acota el tiempo
Por ser publicaciones costosas y el número de redes sociales que existen es elevado, deberás definir el tiempo que tienes pensado invertir en cada una de ellas, al igual que las acciones que realizarás acorde al tiempo establecido.
Estudia a tu comunidad
Como bien se sabe la comunidad es la que decide tu posicionamiento en la web, es por esta razón que debes estudiar sus respuestas y comportamiento. Ya sea a través de redes sociales o web.
Mail Marketing o Marketing por email
Funciona perfectamente para llegar al consumidor de manera directa, además que cualquier promoción o oferta podrás enviarla al usuario de manera personalizada según el interés de cada quien. Sin embargo posee un porcentaje en muchos casos de baja atención.
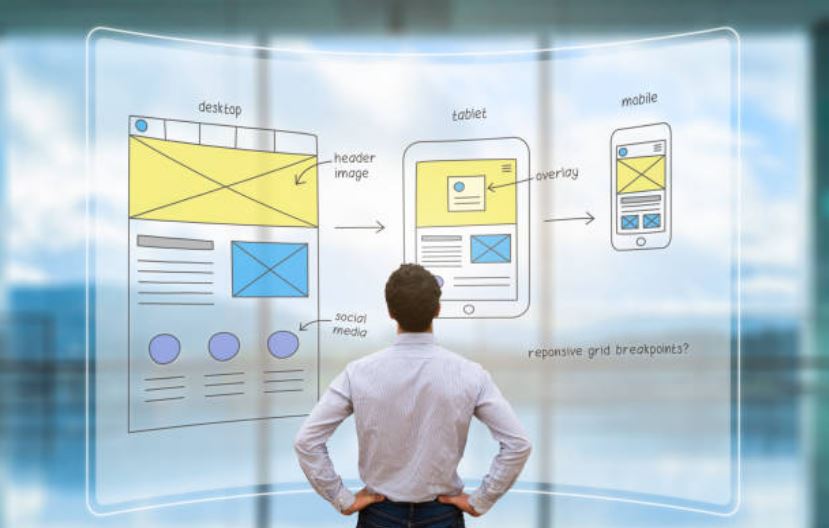
Diseño de web responsive
Realizar el diseño de tu web para que se pueda visualizar en el móvil o en las tables ya que muchas veces los usuarios prefieren utilizar Internet con smartphone.

Ventajas de las estrategias de marketing digital
Una vez que se han aplicado correctamente las estrategias de marketing digital podrás disfrutar de los siguientes beneficios.
- Notoriedad: Al ser Internet el medio más visitado en todo el mundo es sencillo dar a conocer los productos que ofrezcas, por tanto es una excelente oportunidad de llegar a mucha gente.
- Segmentación: Las estrategias de marketing online te permiten llegar a cualquier cliente segmentando sus gustos o búsquedas permitiendo que el mensaje pueda llegar en el formato más adecuado para cada uno.
- Creas una imagen de marca. Establecer la promoción de tu marca vía online te permite crear una imagen mucho más amplia que los medios tradicionales.
- Economía. Estas estrategias de marketing online te permiten conseguir mejores resultados en el reconocimiento de tu marca, pero además, te ayuda a reducir considerablemente los costos que una compaña tradicional no lo lograría.
- Medir resultados: Podrás medir los resultados obtenidos por la publicidad de la marca y te ayuda a mejorar los detalles más importantes.

Características relevantes en las estrategias marketing online
Para que una estrategia digital interactúe en toda clase de persona, debe contener cada una de estas características, puesto que esto favorecerá los resultados y la optimización del rendimiento, con el fin de que la marca llegue a cualquier parte del país. A continuación, te presentados algunas características que tienen las estrategias.
- Por ser online permite adaptarse a la medida del consumidor, ya que a cada internauta se propone información sobre lo que está interesado, definido en sus perfiles.
- Son motivadores, crean publicidad que luego se pueden convertir en viral; hoy en día son muchos los videos e imágenes que son compartidos en las redes sociales.
- Son masivos, puedes llegar a muchas personas sin limitaciones de tiempo y horario, existen algunas herramientas como las redes sociales y patrocinadores, que logra que este medio, sea un medio económico de difusión.
- Existe una cantidad masiva flujo, pues las personas se sienten atraídas por el sitio, pues capta la atención y mantendrá al cliente atento a lo que se está promocionando.
- La navegación es amigable y fácil para el usuario, al igual que es funcional.
- Existe feedback entre el internauta para que se produzca interactividad, consiguiendo así confianza y reputación.
- Se crean lazos de fidelidad que fortalecen las relaciones entre la página y el internauta con el tiempo y se mantienen en el tiempo
Aspectos importantes para que tus estrategias de marketing digital sean exitosas
Si desea que tu campaña online sea realmente exitosa, debes tener en cuenta cada uno de los puntos importantes que te describiremos posteriormente, puesto que esto, te ayudará progresivamente en el reconocimiento de la marca determinada.
Usabilidad web
La usabilidad de la pagina web debe ser primordial para que la promoción de la marca sea efectiva, ya que si dicha pagina logra ser maneja por un niño o por una persona adulta, esto favorecerá el reconocimiento de la misma, puesto que esto motiva a cada persona a interesarse mucho más, simplemente porque el usuario sentirá que su usabilidad es sencilla.
Interfaz de usuario
El interfaz, se refiera a la velocidad y diseño con la que este realizada la página, y es este punto es el que enamora al usuario, ya que en base a esto el usuario decidirá quedarse o no en la página, y es que está comprobado que las páginas con un interfaz lento, hacen que el usuario se retire, y que adicionalmente busque otros medio o empresas dentro de su mercado.
Motores de búsqueda
Estos se refieren al orden que se tenga dentro de la página, lo cual permita al usuario poder conseguir lo que desea de manera rápida y sencilla, este punto va de la mano con la usabilidad de la página web, siendo esto un punto sumamente relevante para que el usuario se motive por la compra de algún producto de la marca.
Promoción
Si bien es verdad, enfocarnos en la página y el buen funcionamiento de la misma, pero, también debemos realizar la promoción necesaria para que los clientes puedan llegar a nuestra página. Existen distintas maneras online para hacer llegar clientes a nuestra página, entre ellas tenemos: la estrategia de posicionamiento SEO, la estrategia de posicionamiento SEM, el uso de Google AdWords y las redes sociales
Diseño atractivo
Un buen diseño es cautivador, algo que sea llamativo y se vea acorde a los que tu página desea vender, es realmente importante para la venta de tus productos. Estas y muchas más constituyen una forma realmente sencilla de dar a conocer su marca por medio de internet, además, con la gran facilidad de poder colocar un simple enlace, nuestros usuarios estarán en la página con un solo clic.

Claves para crear las estrategias de marketing digital
Si realmente deseas establecer ciertas estrategias, para que tu marketing digital sea reconocido por cada una de las diferentes comunidades, las cuales se podrán interesar por los productos que conforman determinada marca digital, deberás implementar cada una de estas claves:
- Investigación: Antes de empezar a promocionar deberás realizar una breve y precisa inspección sobre el sector, la competencia y sobre todo en donde se encuentra la empresa, siendo esta la herramienta más importante para que tu empresa se desarrolle en el medio.
- Observación: Debes tener una muy buena base para que puedas visualizar claramente las debilidades o fortalezas que proporcione la empresa, sin dejar atrás las amenazas que se encuentran por todo el mercado, por ello, las estrategias de marketing online deben ser consecuente con este análisis.
- Objetivos: Es importante que establezcas cada uno de los objetivos que quieres alcanzar con las la marketing online, además de conseguir el desarrollo de la estrategia, la cual debe ser muy puntual para que se pueda lograr efectivamente el reconocimiento de la empresa digital.
- Medición: Estos indicadores clave de rendimiento, te permite medir y analizar el progreso de las acciones que estés realizando para el objetivo, también, analiza el estatus del alcance las metas planteadas. Realmente es fundamental poder medir el efecto de cada acción, para el conocimiento propio.
- Disponer de una página web o blog. Contar con una página web o un blog te permitirá conocer rápidamente a tu empresa puesto que por este medio podrás actualizar constantemente la información que le deseas ofrecer al cliente, claramente cada blog debe estar adaptado a las necesidades del cliente.