
En la actualidad, gracias a la evolución tecnológica, las páginas web se pueden visualizar en una gran variedad de dispositivos, como las tablets, smartphones, ordenadores y portátiles. Cada uno con un tamaño y forma diferente. Es por ello que a la hora de crear una web debemos tener presente el responsive design o también conocido como diseño web adaptable o responsive puesto que hará que nuestros contenidos se plasmen de forma diferente en cada uno de ellos.
Como veremos el responsive design consiste en adaptar la apariencia de las páginas web al dispositivo desde el que se está visitando de tal modo que en todos ellos la experiencia de usuario sea óptima.
Cómo funciona la versión responsive
Todos los dispositivos poseen características distintas, éstas pueden evidenciarse en el tamaño de pantalla, la resolución, la potencia de CPU, la capacidad de memoria, o el sistema operativo. Lo cierto es que esto hace que cada equipo sea diferente, por lo tanto, al navegar por una página web, puedes ver una misma página de forma distinta en los diferentes dispositivos.
La principal ventaja del diseño responsive es que se consigue un único diseño web para que todo se vea de igual forma en todos los dispositivos. Esto cada vez cobra más importancia dado que el tráfico proceden de móvil crece exponencialmente. De hecho Google ya anunció su criterio de indexación Mobile First Index dando prioridad a los dispositivos móviles a la hora de indexar y posicionar en las SERPS.
El disponer de una sola versión a la hora del diseño es útil y permite disminuir el tiempo y costes de desarrollo. Además en términos de SEO evitamos contenidos duplicados y trabajamos todo el contenido en un mismo lugar.

Elementos importantes del diseño web responsive
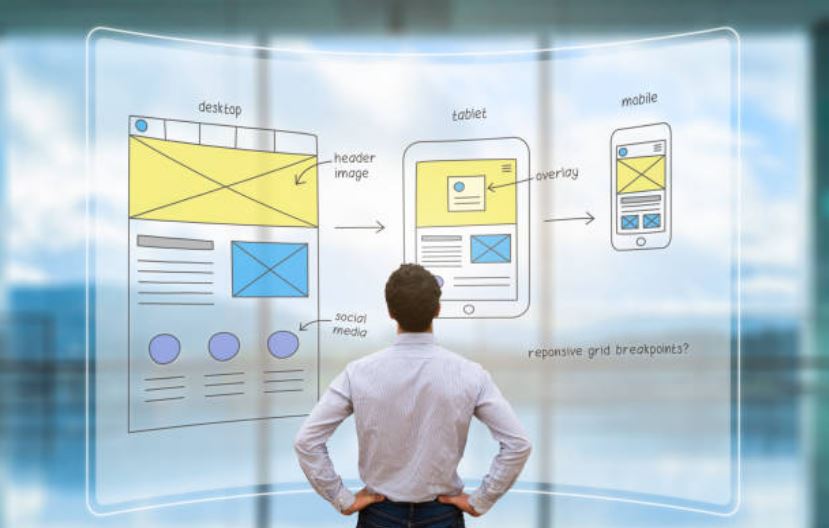
El Responsive Design básicamente trata de redimensionar los elementos de la web y colocarlos de manera que se adapten al tamaño de cada dispositivo, permitiendo así una visualización adecuada proporcionando al usuario una mejor experiencia.
Esta técnica ha transformado completamente la manera de diseñar y gracias a los hábitos de consumo de los usuarios, hoy en día es considerada la mejor práctica dentro del diseño web.
Es importante tener en además algunos aspectos antes de hacer tu web versión responsive:
- La carga de la página: este es uno de los mayores problemas que encontramos, ya que en los diseños responsive no se distingue en el servidor la carga de elementos. Esto genera dificultades en la carga de la página, ya que al hacer la web responsive se cargan los mismos recursos que para tu web de escritorio. Por esta razón, es recomendable aligerar el peso de todos los elementos (especialmente las imágenes) y que permitan hacer una carga de página óptima evitando a toda costa cargar recursos innecesarios cuando la gente te visita desde el móvil.
- Tamaños de pantallas: al hacer el diseño responsive se debe tener sumo cuidado con los tamaños de pantalla, lo ideal es diseñar con el patrón mobile first index para evitar problemas de adaptación con las pantallas y prevenir la sobrecarga de la página con elementos inútiles.
- Evita flash y elementos de código complejos: algunos de los efectos que se usan normalmente en la web de escritorio no funcionan en la web responsive. Por eso, se debe hacer una comprobación multi dispositivo-plataforma.
- Revisión continua: no olvides medir continuamente para identificar posibles fugas o fallos de rendimiento en la navegación móvil.

Ventajas de usar una web responsive
Aproximadamente desde el año 2010 se ha incrementado en gran medida el uso de dispositivos móviles, principalmente el uso de tablets y smartphones, lo cual ha sido influenciado por la evolución de la navegación en Internet. Dado el uso popularizar de Internet a través de estos dispositivos se ha creado la necesidad de ajustar la experiencia de la web a cada uno de ellos.
Ahora bien, evolucionar junto a los usuarios y convertir una página web en un sitio multiplataforma tiene muchas ventajas:
- Mejora la experiencia del usuario: esto sin duda representa una mejoría para la imagen de la marca y disminuye el porcentaje de rebote en un sitio web, potencia la interacción, suscripción a newsletter e incluso las ventas.
- Evita la duplicación de contenidos: no necesita que se cree el contenido nuevamente ya que reorganiza el contenido existente para que se visualice mejor sin duplicarlo.
- Reduce los costes de desarrollo y mantenimiento web: para crear un sitio con responsive design basta con una plantilla para todas las plataformas, disminuyendo el gasto con respecto a la opción de crear una versión para cada dispositivo, además se gasta mucho menos en mantenimiento.
- Aumenta la viralidad en las redes sociales: la mayor parte del acceso a las redes sociales se hacen desde algún dispositivo móvil, por tanto, es más fácil que el usuario comparta el contenido que le haya gustado, siempre y cuando se visualice correctamente en su dispositivo.
- El sitio carga más rápido: el diseño responsive acelera la velocidad de carga del sitio en cada uno de los dispositivos y perfecciona la visibilidad en los motores de búsqueda, ambas mejoran la experiencia del usuario, e influyen positivamente en el posicionamiento SEO.